LINE の設定
下記の3つのステップを作成
- LINEtoFmcloudSisetu1
- FmcloudToLine
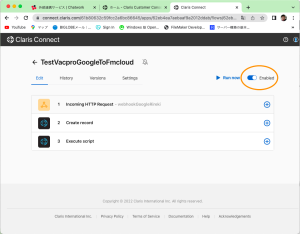
- TestVacproFromGoogleToFMcloud
名前はわかりやすい名前で設定してください。
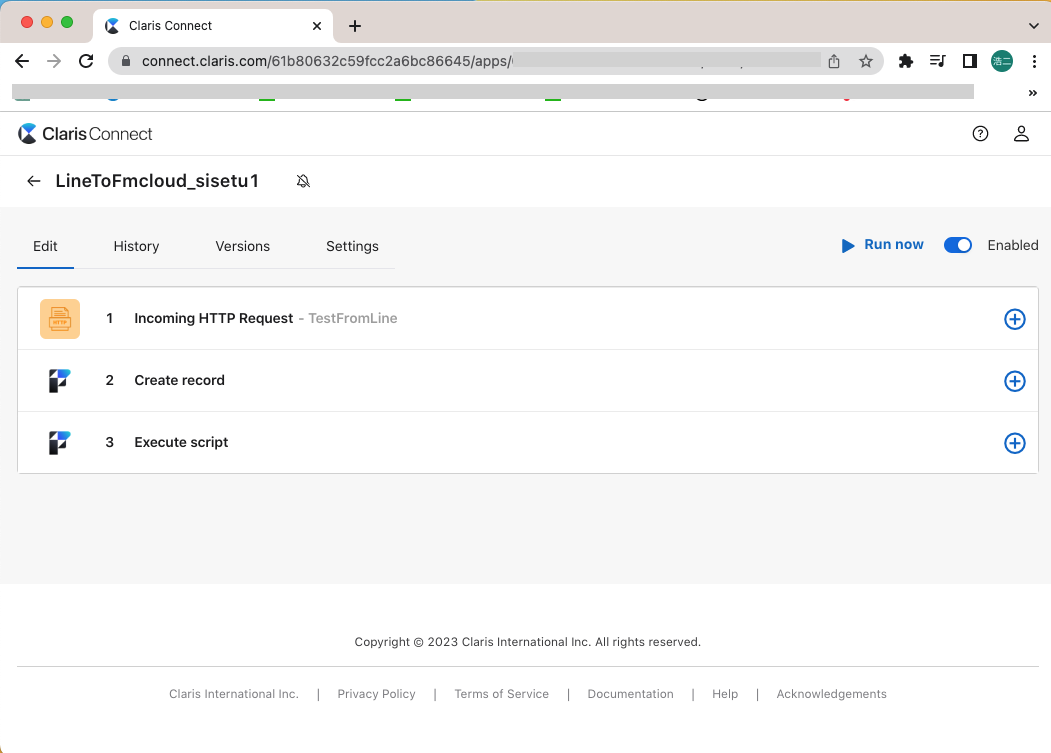
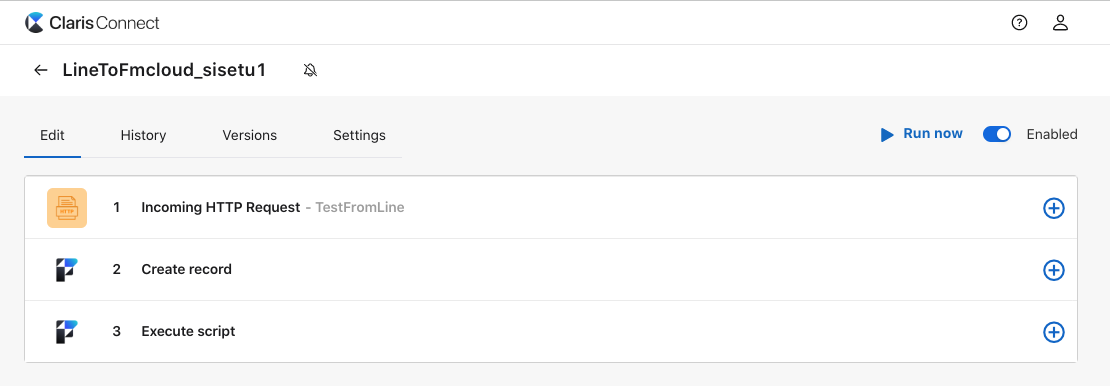
<LINEtoFmcloudSisetu1>(ステップ1/3)
LineToFmcloud_sisetu1

LINE にメッセージを出すとAPIが動作してFileMakerにデータが入るようにします。
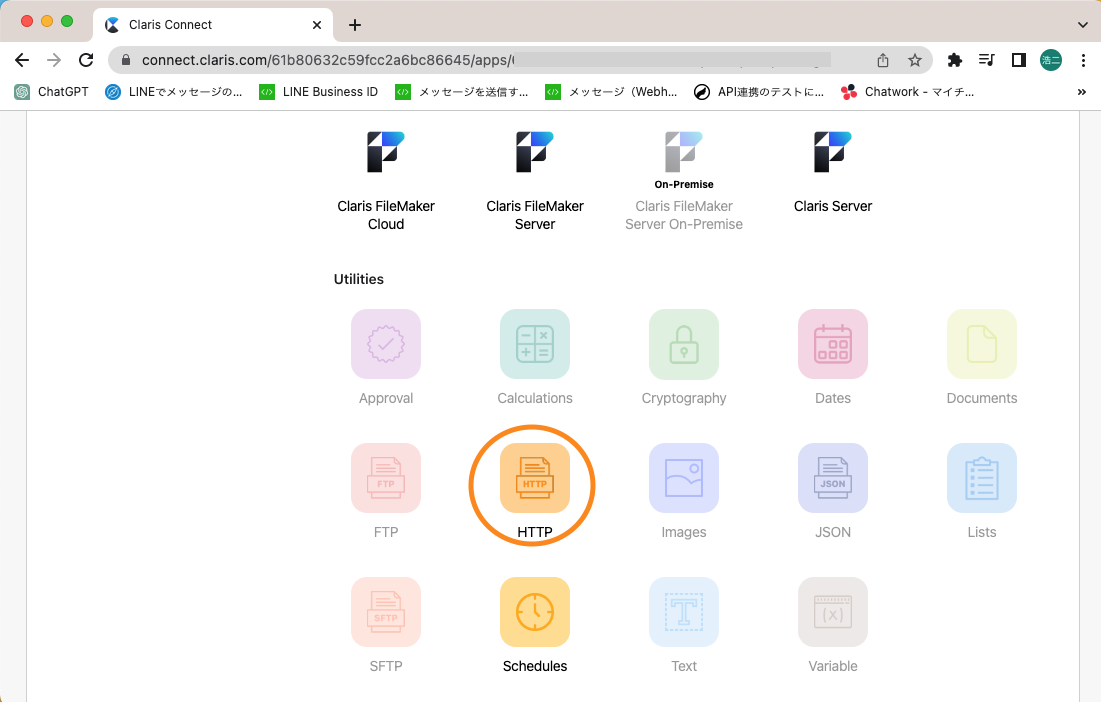
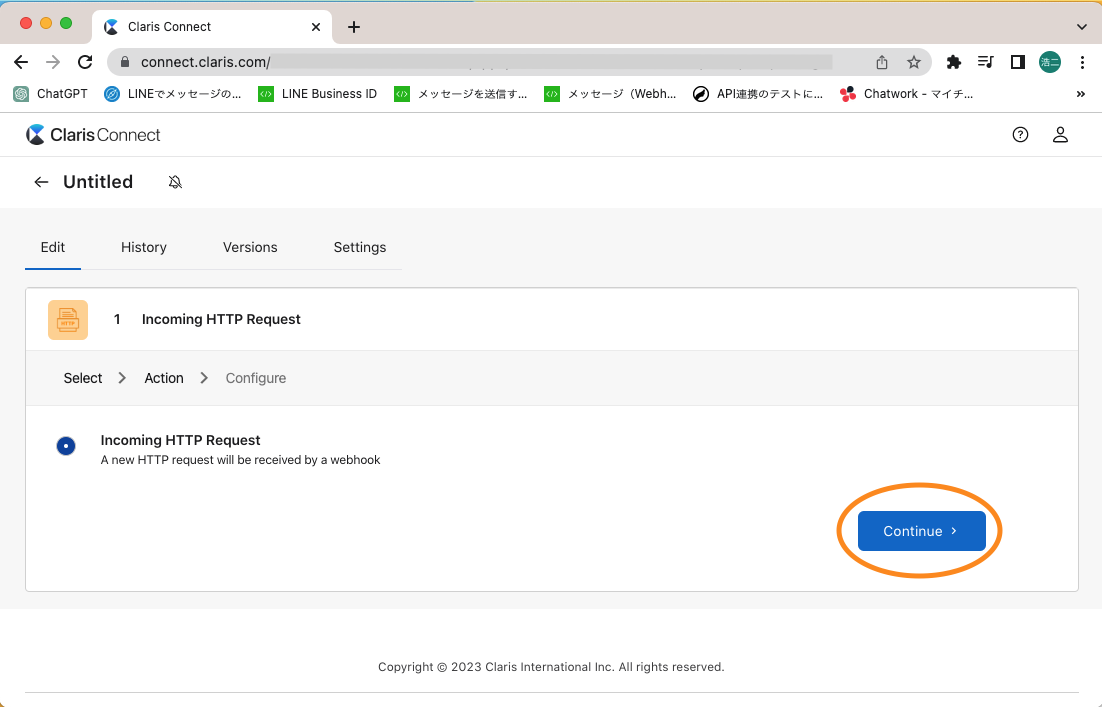
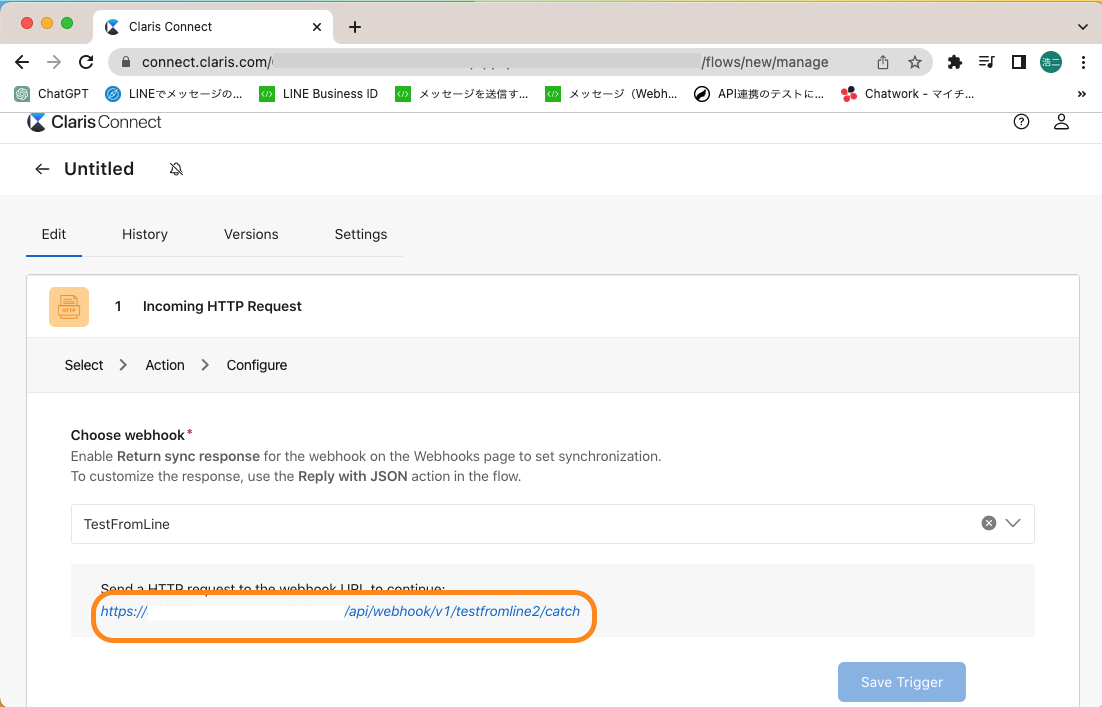
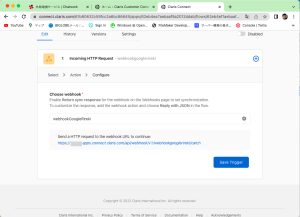
まずWebhookを作成します。


webhook URLをコピーします。まだボタンはグレー表示です。Flow名を、LineToFmcloud_sisetu1としました(適宜)。

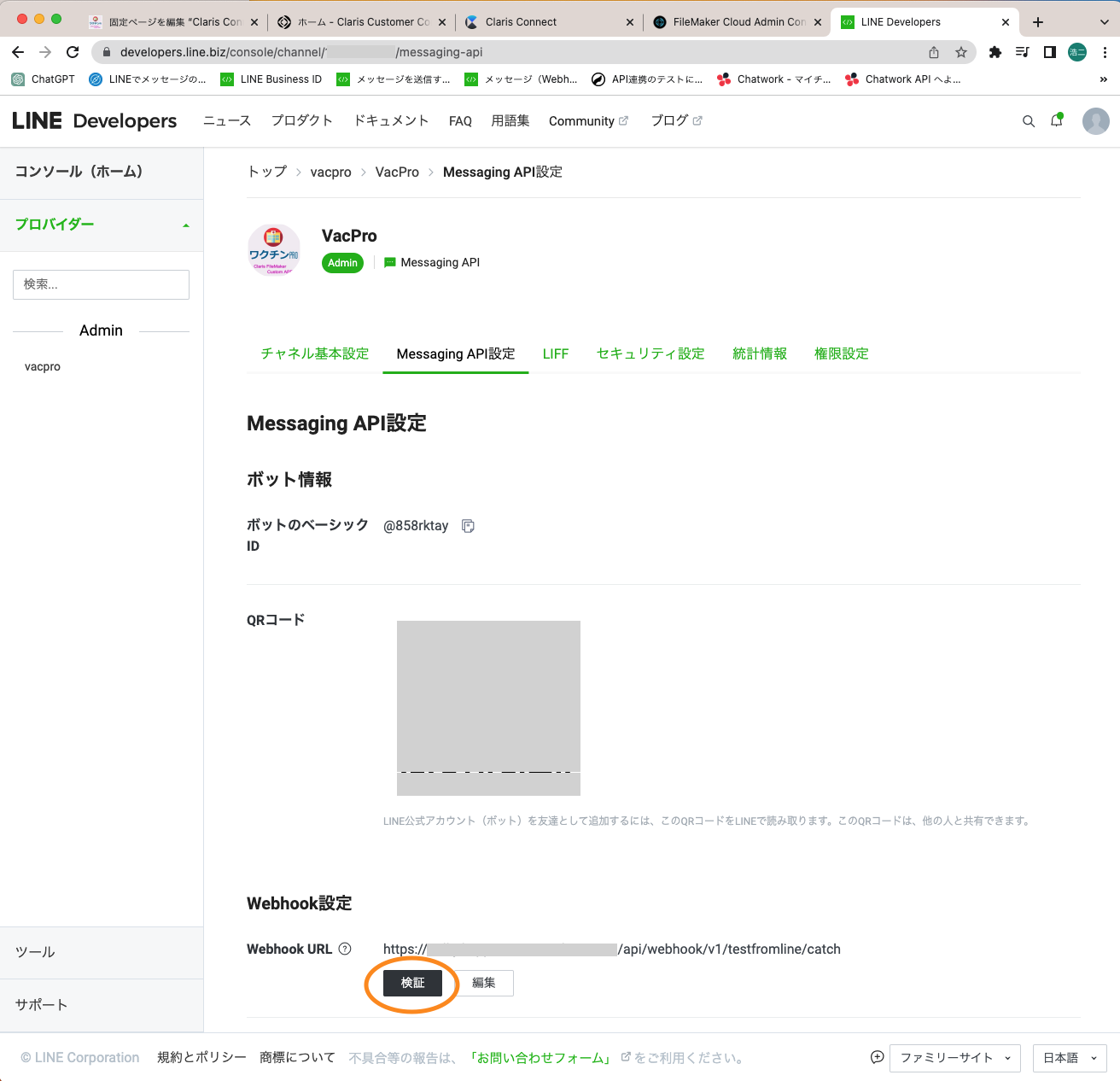
次にLine Developersの作成したプロジェクトのMessaging API設定を開きます。下図のWebhook設定のWebhook URLに上記コピーしたURLを貼り付けて、検証ボタンを押してください。

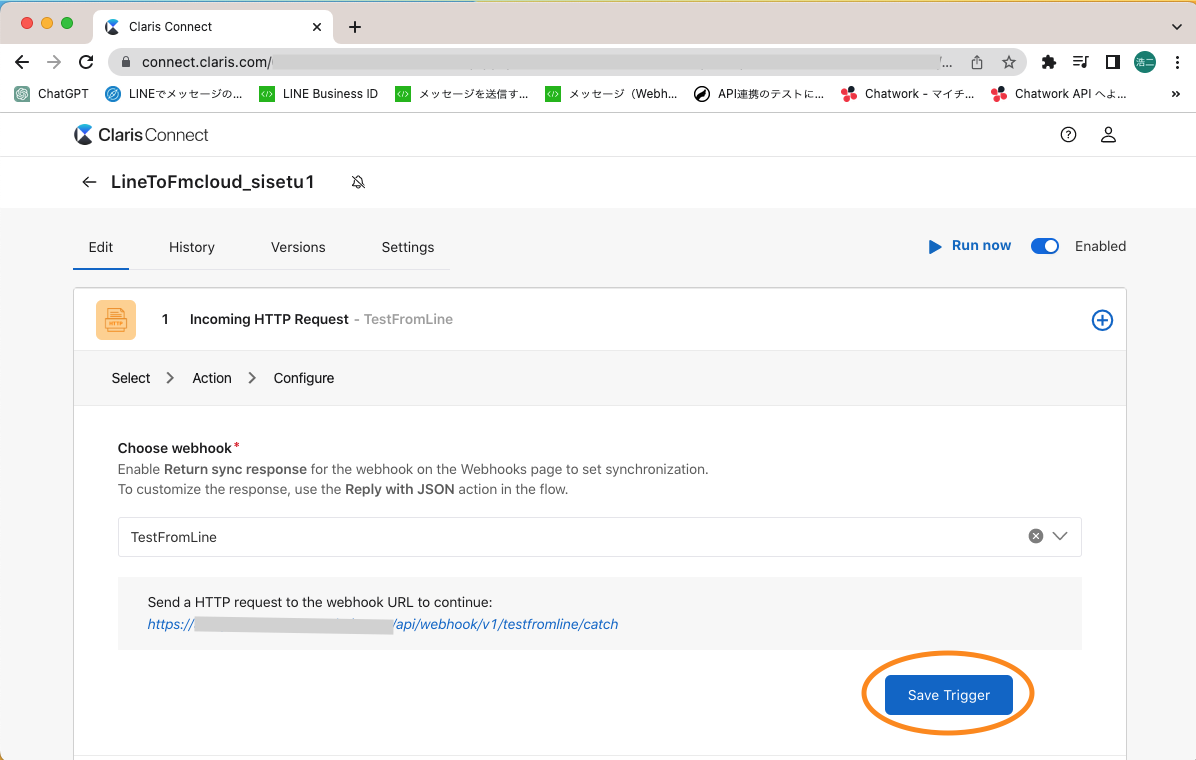
Save Triggerがアクティブになっていますので押します。

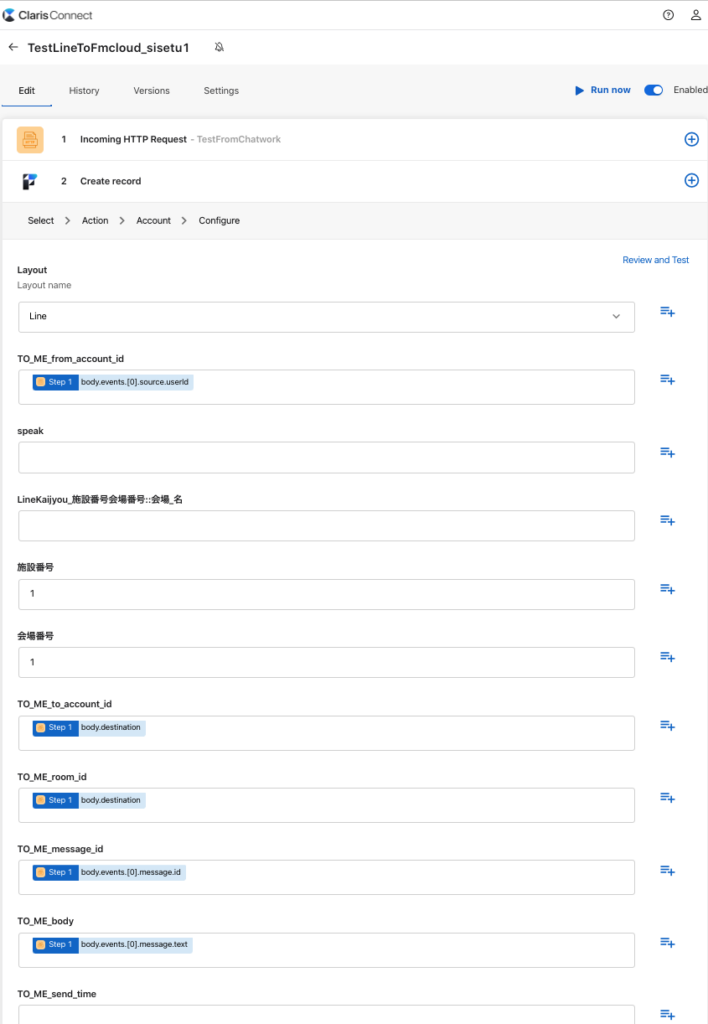
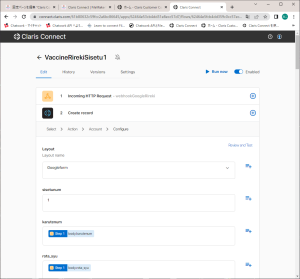
FileMaker Cloudで「Create record」を選択して下記の項目を選択します。
※現在はFileMaker Cloud はUTC時間で9時間遅れの場所にありますので、TO_ME_send_timeやTO_ME_update_timeは入力しないでください。日付ソートなどで不具合を起こします。(外部接続は現在は施設番号1と会場番号1にしていますので1を設定しています。)

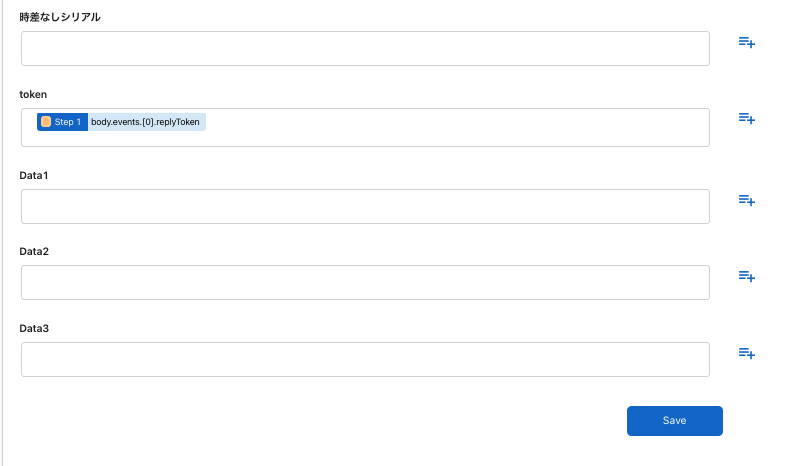
離れて、tokenまで選択してSaveします。

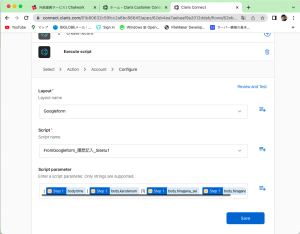
次に「Execute script」を選択します。

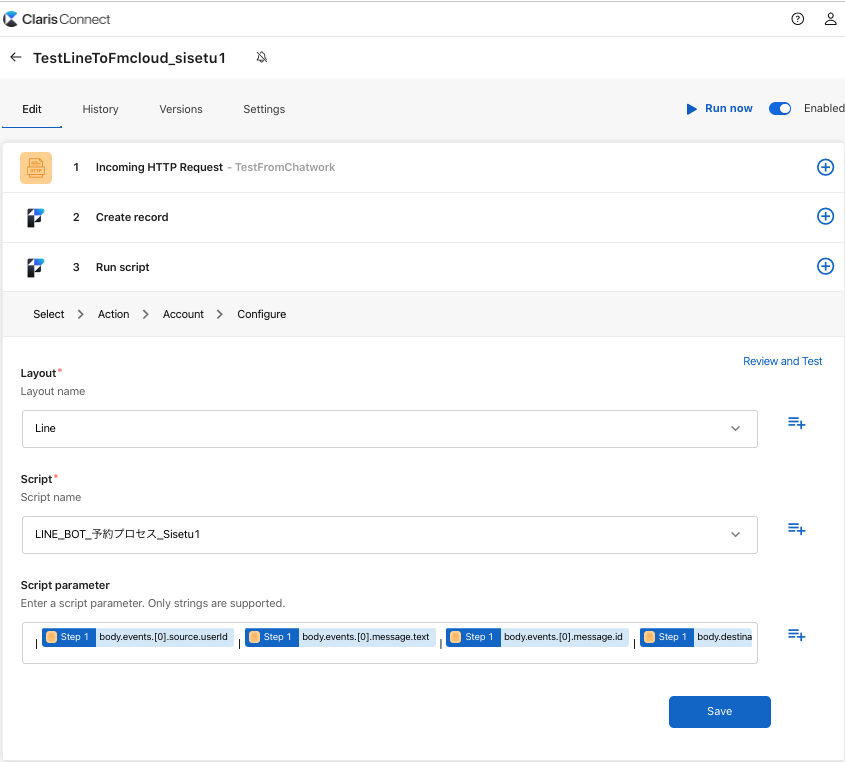
Scriptは「Chatwork_BOT_予約プロセス_Sisetu1」を選択して、parameterに下図のように縦棒|ではさんだものを入力します。

|body.events.[0].source.userId|body.events.[0].message.text|body.events.[0].message.id|body.destination|
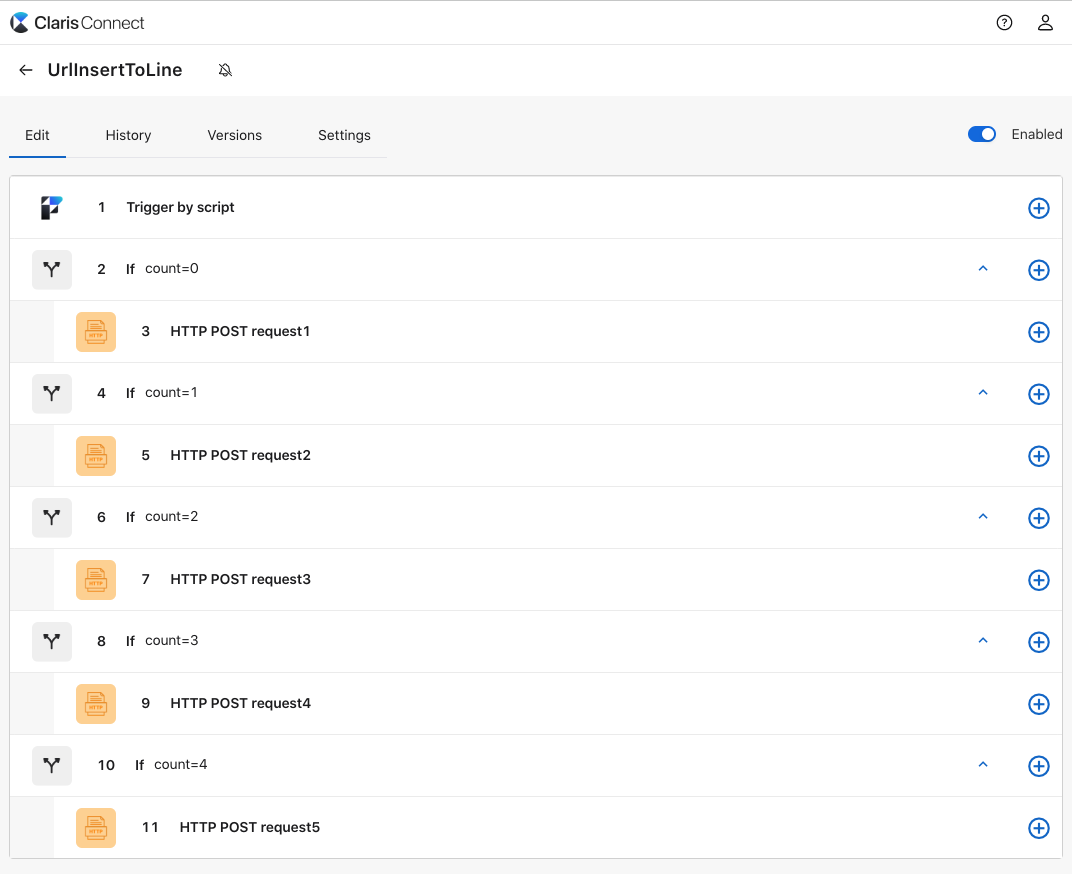
全体像です。FileMaker Cloud をトリガーとして、その後自動コメントの改行の数により分岐するようにしています。LINEはオブジェクトが5個までの制限があるので5分岐になっています。
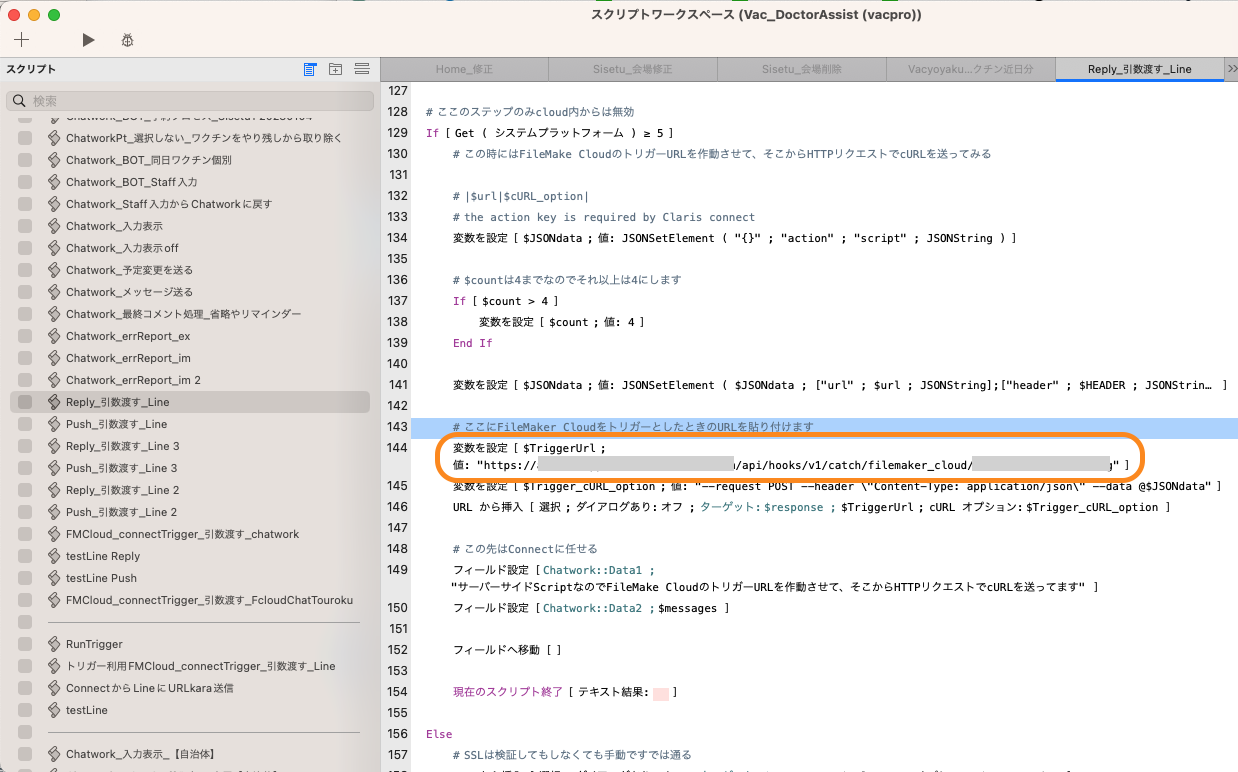
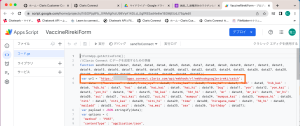
一番めのトリガーのURLはワクチンProのスクリプト「Reply_引数渡す_Line」の下記の部分に入れます。

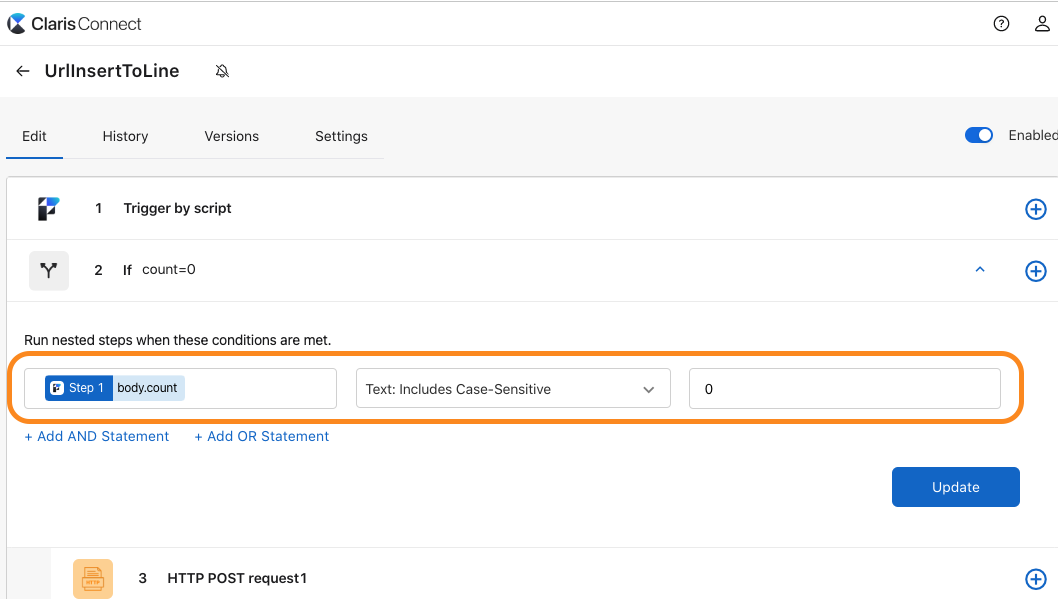
分岐はcount 4 まで1番目と2番目枠は同様にして、一番上の分岐から0,1,2,3,4とします。名前はわかりやすいですように「count=1」,「count=2」,「count=3」,「count=4」.「count=5」とします。

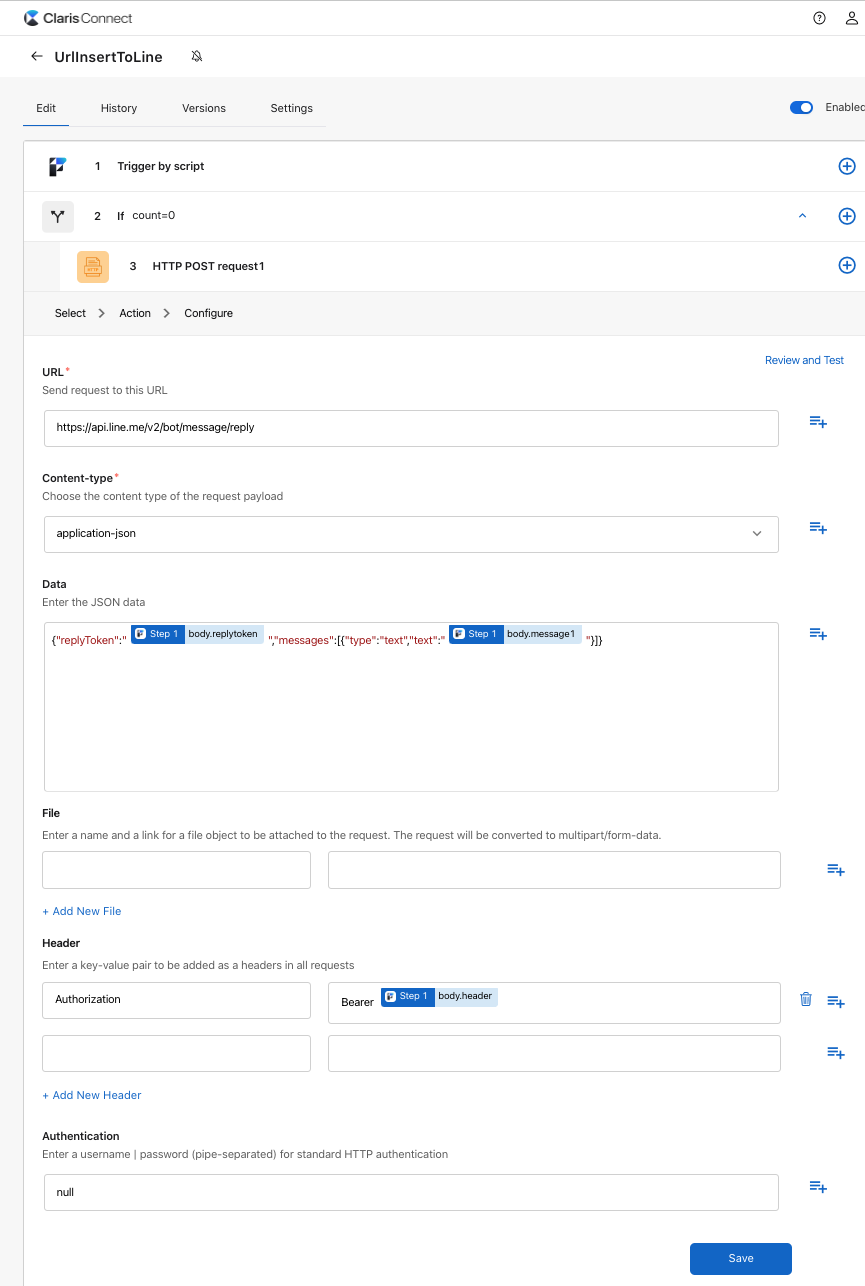
HTTP POST request1( Data はJSON形式です。)
※重要 Bearerとbody.headerの間には半角スペースがあります。

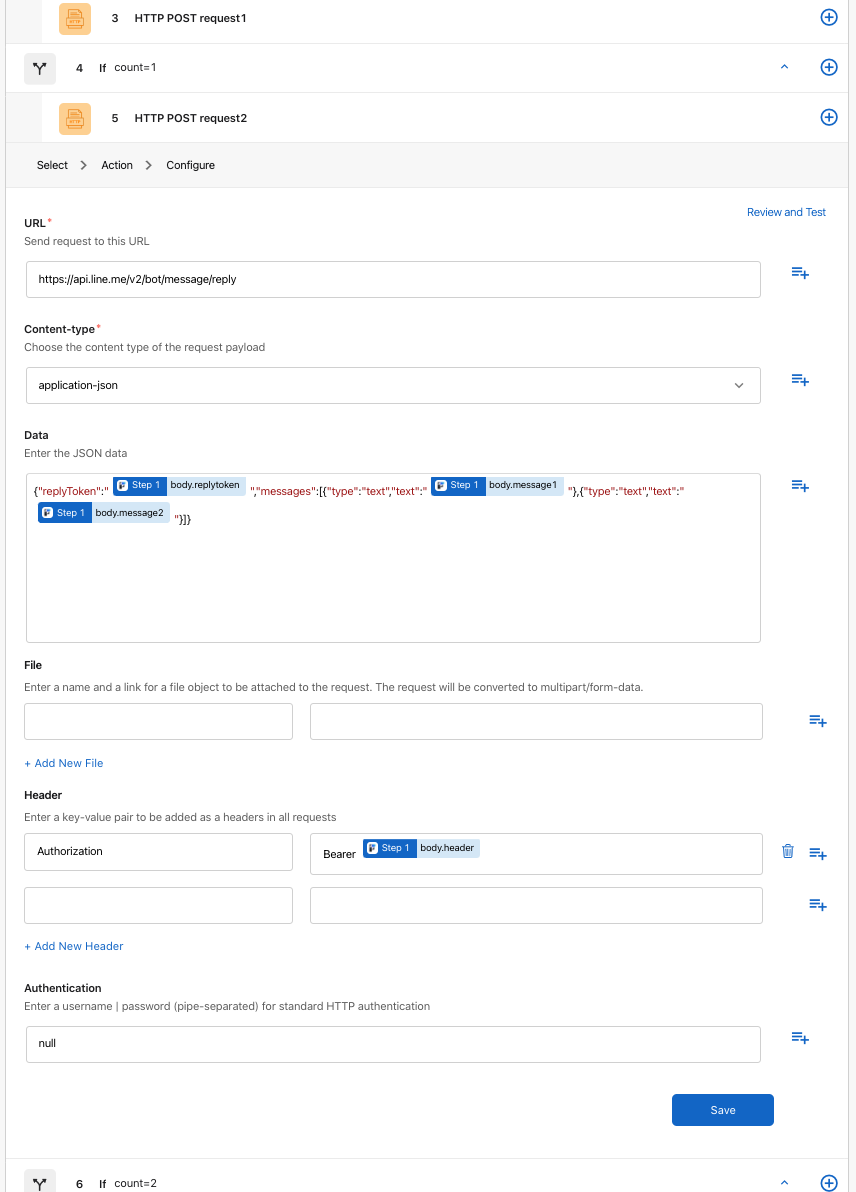
HTTP POST request2( Data はJSON形式です。)
※重要 Bearerとbody.headerの間には半角スペースがあります。

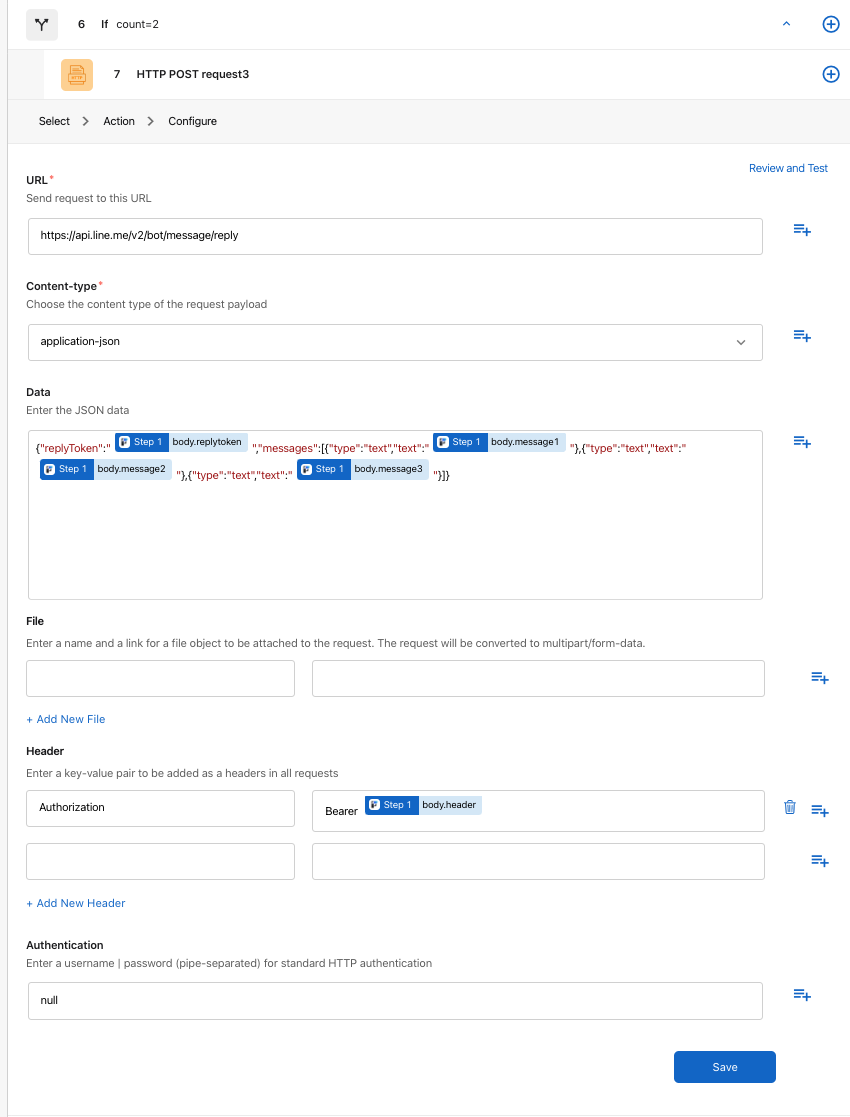
HTTP POST request3( Data はJSON形式です。)
※重要 Bearerとbody.headerの間には半角スペースがあります。

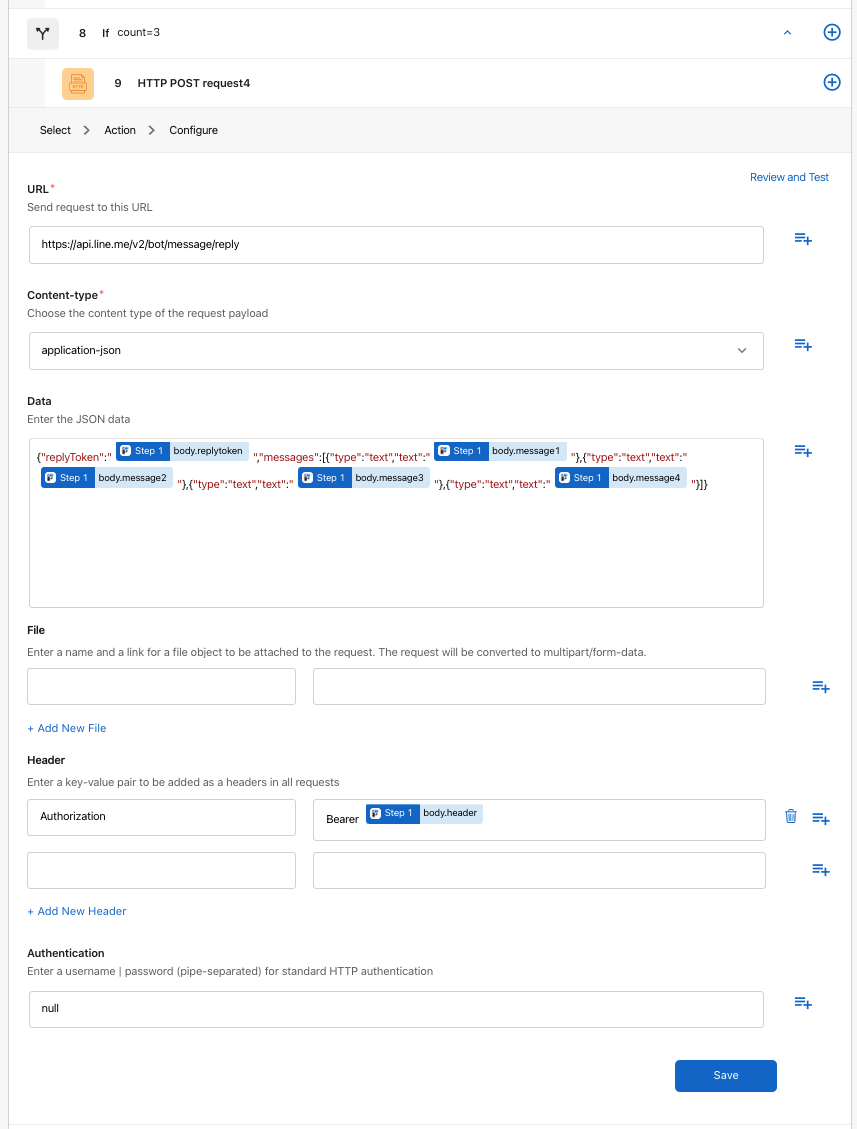
HTTP POST request4( Data はJSON形式です。)
※重要 Bearerとbody.headerの間には半角スペースがあります。

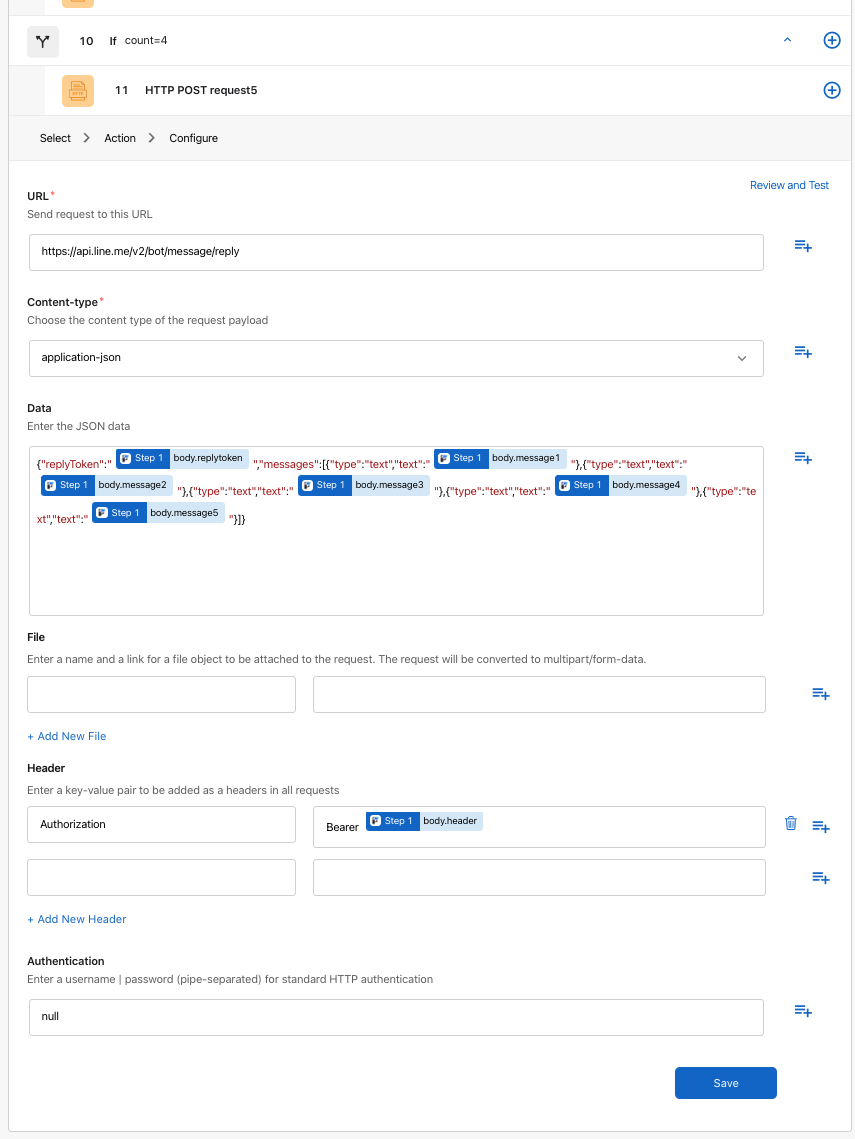
HTTP POST request5( Data はJSON形式です。)
※重要 Bearerとbody.headerの間には半角スペースがあります。

<TestVacproFromGoogleToFMcloud>(ステップ3/3)
まずは、webhookを用意します。

このwebhookのURLをGoogle FormのApps scriptに貼り付けます。

Google Formの設定方法ーを参照してGoogle formのトリガーも準備しておきます。フォームを送ります。Save Triggerにいるが付きました。押しておきます。

2番目のステップです。FileMaker CloudのActionであるCreate recordを選びます。動画に沿ってセットしてください。

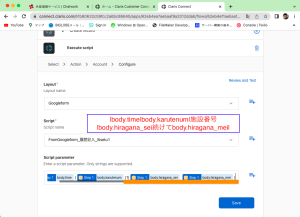
最後のステップです。図のようにセットします。「|」縦棒半角で挟んで、右図のようにbody.hiragana_seiとbody.hiragana_meiは続けてください。(データを渡すときは、ワクチンProの方がひらがなせいめいと一緒になっているので)


終われば有効にしておきます。