
LINEに「n9999」と入力します。

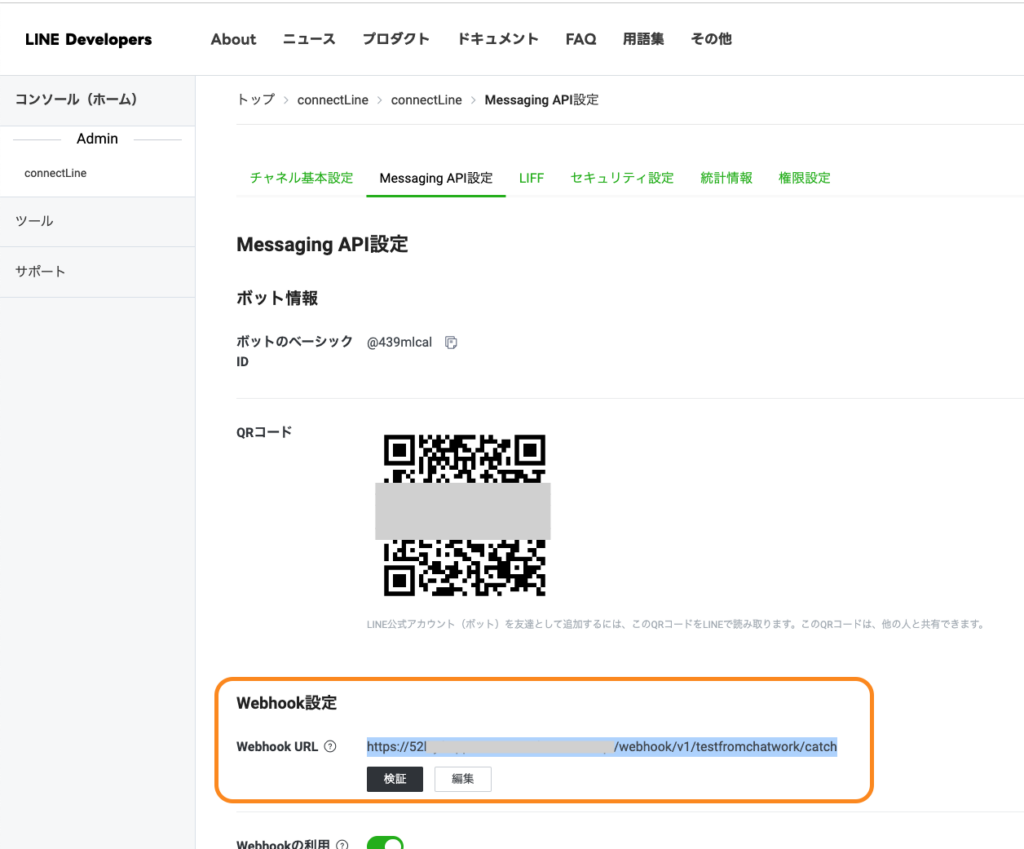
「LINEtoFmcloudSisetu1」のWebhookは現在オレンジ色の囲い部分です。

LINEのWebhook設定で上記がセットされていますので、LINEがClaris Connectの「LINEtoFmcloudSisetu1」を作動させます。

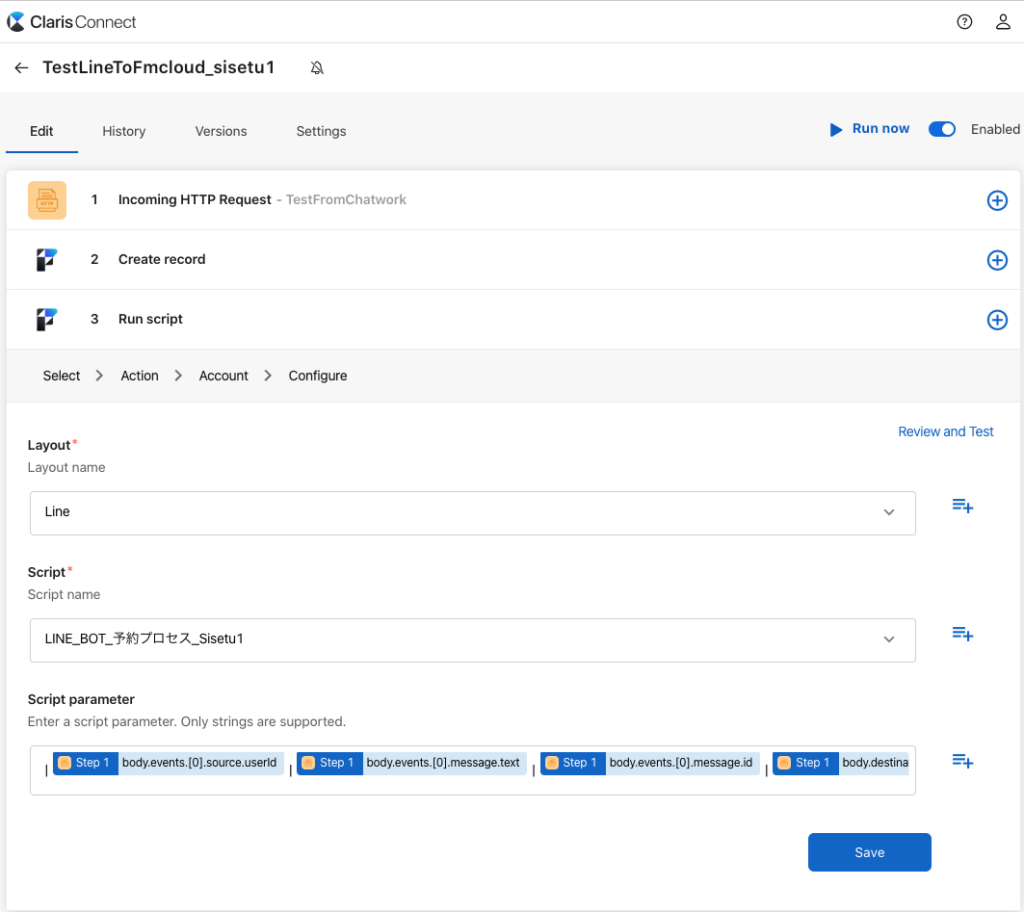
コネクトでリクエストを受けて、レイアウトLineの新規レコードを施設番号1会場番号1で作成し(Create record)、その後にスクリプト「LINE_BOT_予約プロセス_Sisetu1」を作動させます(Run script)。
スクリプトで入力に対する返事を作成し、最後にこのサブスクリプト「Reply_引数渡す_Line」を作動させます。

「Reply_引数渡す_Line」は返事のテキストを処理した後に、コネクト「FmcloudToLine」のWebhookを作動させます。

コネクト「FmcloudToLine」に記載したHTTP POST requestによりLINEに返事が返っていきます。この時にLINEの、チャネルアクセストークン(長期)を使っています。
コメント